How this Salesforce Architect landed a job by creating a VSCode extension for understanding dependencies
Welcome to another entry of the Under the Code series, where we explore how other Salesforce devs created incredible Salesforce API applications.
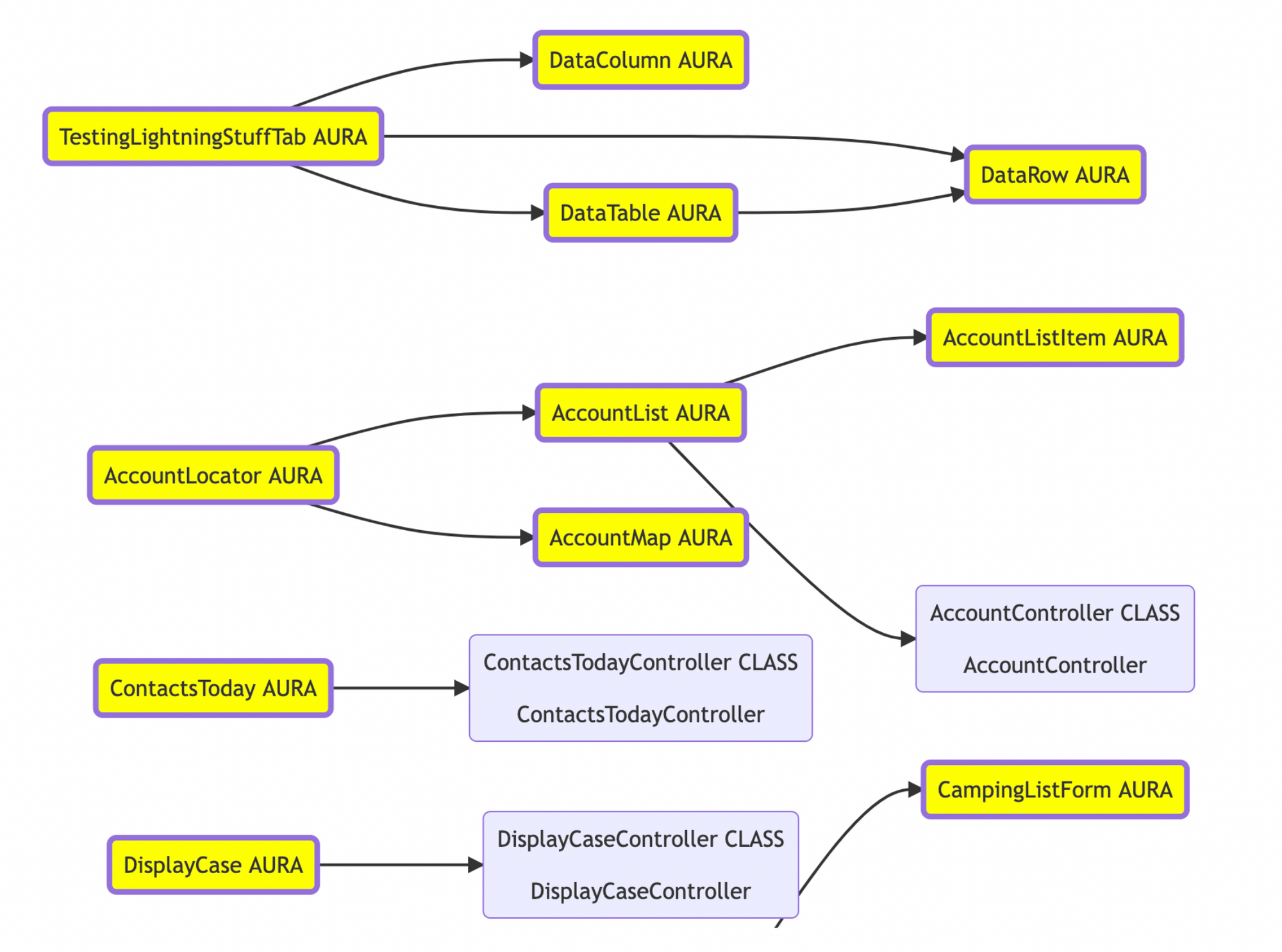
This time, I interviewed Fernando Fernandez, a Salesforce Architect who created Dependency Graph for Salesforce.
This is a really nice app that lets you visualize metadata dependencies right within VSCode

Let's see what we can learn from Fernando's experience creating this great app.
Why did you create this app?
When I've joined a project for a new client I wanted a quicker way of understanding the client's existing app architecture.
How much planning/thinking did you do before starting to code?
I've experimented a lot with extracting Salesforce metadata and analyzing it using scripts written in Node JS, then got a few other ideas of how to extract and expose relevant information in a diagram.
How did you choose which technologies to use (programming language, frameworks, etc)?
Node JS for ease of use, VSCode for convenient access to the tool.
At a high level, what is the architecture of this app? What are its components?
It is a VSCode extension, so it leverages the VSCode extensibility API via a module. There is a main method that receives the context from VSCode (basically, which menu option and the element the user has right-clicked) and branches out to different handlers (one for displaying class diagrams, another for displaying component diagrams, etc).
The handler module extracts data from Salesforce files, builds a hierarchical tree and then passed it to the graph module, that encodes the data for the graph using Mermaid.js.
How did you learn all the technologies required to create this app? Was this pre-existing knowledge or did you learn specifically to create this app?
It was pre-existing knowledge (Node.js) acquired over the past 4 years or so. Then I had to learn the VSCode extensibility API just for this app.
How did you come up with the UI? Did you review existing apps for ideas? Do you have suggestions to our readers on how to create a simple and nice UI?
The UI came up when I searched online for graph/diagram libraries that worked with JS. I've found Mermaid.JS which is incredibly flexible.
Did you use a css framework? How much css did you write yourself? Any lessons learned?
No CSS was needed
How do you handle authentication to the user's Salesforce org?
This app doesn't need to authenticate to Salesforce and relies exclusively on whatever metadata the user has already downloaded using SFDX.
Any big lessons learned from creating this app?
Some things end up being surprisingly easier than they appeared initially.
What advice would you give to other devs looking to create a fullstack salesforce app?
Just experiment and advance one step at a time.
How did creating this app positively affect your career? (speaking at sf events, new job opportunities, networking, new projects, etc.)
I did an interview with a company's architect and he was curious about the app I created then I got hired.
Thank you Fernando for sharing your experience! It does seem that creating open-source apps is a way to increase your visibility in the ecosystem, which many times can translate to real job opportunities.